Are you tired of sifting through lines of code just to implement tracking and marketing tags on your website? Look no further! Google Tag Manager (GTM) is the solution you've been searching for. This powerful tool allows you to easily manage and implement various tags on your website, such as Google Analytics and Facebook Pixel, without the need for extensive coding knowledge. Imagine being able to track your website's performance, understand your audience and improve your marketing campaigns with just a few simple clicks.

In this comprehensive guide, we will take you through the step-by-step process of setting up GTM on a Shopify website, so you can start reaping the benefits of this game-changing tool. So, whether you're a small business owner looking to track your website's traffic or a marketer looking to improve your conversion rates, don't miss out on this opportunity to streamline your website's performance with GTM. Get ready to revolutionize the way you track and optimize your website - Let's get started today!
- Step 1: Create a Google Tag Manager account
- Step 2: Install GTM on your Shopify website
- Step 3: Add the GTM code to your website
- Step 4: Verify the installation
- Step 5: Create and configure tags
- Step 6: Create triggers
- Step 7: Test your tags
- Step 8: Publish the container
- Step 9: Monitor your tags
Step 1: Create a Google Tag Manager account
Go to tagmanager.google.com and create a new account.
Provide your website's URL and choose a name for your container.
Once your account is set up, you will be given a GTM code. This code will be used to install GTM on your Shopify website.

Step 2: Install GTM on your Shopify website
Go to the "Online Store" section of your Shopify admin dashboard and select "Themes."
Find the theme you are currently using and click on the "Actions" button.
Select "Edit Code."

Step 3: Add the GTM code to your website
In the "Layout" folder, find the "theme.liquid" file and open it.
Look for the closing "head" tag, and paste the GTM code immediately before it.
Make sure to save the changes.

Step 4: Verify the installation
Go to the GTM account you created and click on the "Preview" button.
This will open up a new tab where you can check if GTM is installed correctly on your website.
You should see the GTM container code on your website.

Step 5: Create and configure tags
Once GTM is installed, you can begin creating and configuring tags for your website.
This can include tracking codes for Google Analytics, Facebook Pixel, and other marketing tags.
To create a new tag, click on the "New Tag" button in the GTM interface.
You will be prompted to choose a tag type (e.g., Google Analytics), and then you can configure the settings for that tag.

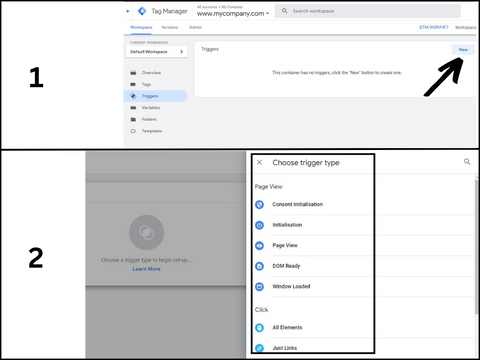
Step 6: Create triggers
Triggers are used to control when a tag fires on your website.
For example, you can create a trigger that fires a Google Analytics tag when a visitor clicks on a button.
To create a new trigger, click on the "New Trigger" button in the GTM interface.
You will be prompted to choose a trigger type (e.g., Click - All Elements), and then you can configure the settings for that trigger.

Step 7: Test your tags
Before publishing your changes, make sure to test your tags to ensure that they are working correctly.
You can use the "Preview" mode in GTM to see what tags are firing on your website, and you can also use the Google Tag Assistant Chrome extension to check the tags on your website.

Step 8: Publish the container
Once you have verified that your tags are working correctly, you can publish your container by clicking the "Submit" button.
This will push your changes live to your website.

Step 9: Monitor your tags
After publishing your container, it's important to monitor your tags to make sure they're working correctly.
You can use the GTM interface to see how many times each tag has fired, and you can also use the Google Analytics interface to see how your website traffic is changing.
Conclusion:
In conclusion, Google Tag Manager (GTM) is a powerful tool that can help you easily manage and implement various tracking and marketing tags on your website. By setting up GTM on your Shopify website, you can gain a deeper understanding of your website's performance and user behavior. The process of setting up GTM on Shopify may seem daunting at first, but with this comprehensive guide, you can have it up and running in no time.
If you need any assistance in setting up Google Tag Manager on your Shopify website, Digital Nights Media offers a wide range of digital marketing services, including GTM implementation. Our team of experts can help you set up GTM and ensure that it's configured correctly to provide you with valuable data and insights. Contact us today to learn more about how we can help you improve your website's performance and user experience.
Note: Keep in mind that it's important to have a solid understanding of how to use GTM before implementing it on your website. It is recommended to test the tags on a development environment before publishing them to the live site. Also, consider adding the Google Analytics tracking code directly to the Shopify store to have it available as an option on the checkout pages, and make sure to test the tracking code on all store pages.
FAQs
What is Google Tag Manager and how does it work?
Google Tag Manager (GTM) is a free tool that allows you to easily manage and implement various tracking and marketing tags on your website, such as Google Analytics and Facebook Pixel, without the need for extensive coding knowledge. It works by providing you with a single container code that you add to your website and then using the GTM interface to manage and implement various tags.
Do I need coding knowledge to use Google, Tag Manager?
No, you do not need any coding knowledge to use GTM. The GTM interface is user-friendly and easy to navigate, allowing you to add, edit, and manage tags without the need for any coding.
How will Google Tag Manager benefit my Shopify website?
GTM can benefit your Shopify website in a number of ways, such as tracking website performance, understanding your audience, and optimizing your marketing campaigns. You can use GTM to track website traffic, clicks, conversions, and more, which can help you identify areas for improvement and make data-driven decisions.
How do I set up Google Tag Manager on my Shopify website?
The process of setting up GTM on your Shopify website is fairly straightforward. First, you will need to create a GTM account and then add the GTM container code to your website. Once that is done, you can use the GTM interface to add, edit, and manage various tags. This guide will walk you through the process step-by-step.
Can I use Google Tag Manager for other purposes?
GTM is not only a tracking and monitoring tool, but also you can use it for many other purposes such as retargeting, tracking events, and setting up custom goals. GTM provides you with the flexibility to add and manage different types of tags and triggers, which makes it a versatile tool for website optimization.

